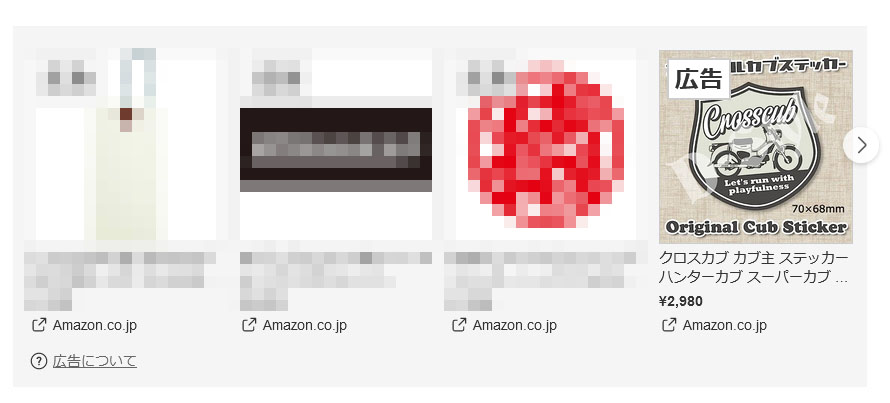
先日、メルカリで検索結果画面の一番下にこんな広告が出てるのに気付きました。

ヤフオクでは商品個別のサムネが表示される広告で自分の商品が表示されているのはよく見かけますが、メルカリで出てるのは初めてみたな・・・・って、あれ?Amazon.co.jpってあるけど?しかも2980円?なんだこれ?とクリックしてみたら

確かにウチのステッカーがAmazonで販売されていました。
もちろんウチではAmazonでの販売はしていませんし、どこかに業販もしていません。
そして探したらもう1つありました。

ストア情報を確認すると、販売していたのは「KAIZENストア」というお店で住所は札幌市になっています。もちろんまったく知らないお店です。普通のアパートの一室なので店舗としての実態はなく個人でやってるのかもしれません。
で、このお店が出品している商品の一覧を見てみると、一般の方が撮影したメルカリ出品用と思われる写真ばかり。試しに同じ商品名でメルカリで検索してみたらまったく同じ写真の同じ商品が出品されていて、しかもそれはSOLDになっていました。そのメルカリ出品者も同じ商品を継続的に出品しているお店とかではなく普通の方のようで、その商品は1点こっきり。つまりその商品をKAIZENストアで買おうとしてももう買うことはできないということ。KAIZENストアには1ページの表示数×ページ数で計算すると4000点近くも商品が登録されていて、全てを見たわけではありませんが、ほとんどがメルカリに出品されているものを勝手に登録して勝手に売ってると思われます。Amazonの商品登録がどのようにされているのかわかりませんが、4000点もあったらきっと1つ1つ手入力でなく、何かしらのデータから一括で取り込むような形ですよね?そのデータをメルカリからどのようにして取り込んだのか、もしくはどこかでそういうデータが販売されているのか、とっても謎です。
で、ウチでは1枚300円で売ってるステッカーを10倍の2980円で売られては、ウチが10倍でボッタクリしてるなんて誤解されるのも困るので、ストアにすぐに販売停止・商品削除をするようにメッセージを送りました。すると2日後くらいには2点共に商品ページがなくなっていて、そのまた2日後には広告にも出なくなりました。しかし、その後商品登録数が減った形跡はないので気付いてメッセージ送った私のが消えただけで、その他の方々の商品は変わらずそのままなのでしょう。ストアからの返信は未だにありません。
しかしこれ、もし本当に注文が入ったらどうするんでしょうね?恐らく注文が入ると同時にメルカリで購入して届いた商品を発送するって形になると思うのですが、先ほど書いたように既にSOLDになっていたものもありますし、私がもしこれを知る前にストアからメルカリで購入されたらそのまま発送しちゃうんでしょうけど、知った後となっては購入されてもキャンセルするしブロックします。となれば商品を売ることはできないので、その場合はキャンセル処理になるんでしょうか。そんなこと繰り返してたらストアとしての評価は下がるだけでしょうし、いくらか稼げたとしても先は長くないと思います。試しに自分で2980円のステッカー購入してみようかとも思いましたが、面倒なトラブルに巻き込まれるのもイヤなのでやめておきました。
それにしてもAmazonってストアの登録にしても販売する商品にしてもそんなにユルユルなんですか?メルカリは無在庫転売に対してかなり厳しくチェックしてるようですが、Amazonがメルカリからの無在庫転売商品ばかりでノーチェックなら違法商品でもスルーされてそうです。
一応Amazonのサポートにも連絡はしたんですよ。私のメルカリのURLも伝えて、客観的に見てすぐわかりそうなものなのに、これだけでは証明にならないとかなんとか言ってマトモに取り合ってはくれませんでした。これで何となくAmazonの姿勢も垣間見えましたね。
もし、「ウチでステッカーを販売したい」というご希望があれば業販は可能です。
なので、10倍の価格で勝手に売るのは絶対にやめてください。